Dikesempatan kali ini saya akan membahas cara membuat menu bar pada blog yang berguna untuk mempermudah visitor blog
1. Login pada blogger
2. masuk ke halaman Template
3. Edit HTML
4. Cari kode ]]></b:skin> (gunakan ctrl+f)
5. Pasang kode di bawah ini di atas kode ]]></b:skin>
2. masuk ke halaman Template
3. Edit HTML
4. Cari kode ]]></b:skin> (gunakan ctrl+f)
5. Pasang kode di bawah ini di atas kode ]]></b:skin>
#menubar{
width:900px;
height:32px;
background:#de360f;
margin: 0 auto;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
border-right:1px solid #F0512D;
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
color:#ffa500;
text-decoration:underline;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #de360f;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #F0512D;
color: #ffa500;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##F0512D;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
width:900px;
height:32px;
background:#de360f;
margin: 0 auto;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
border-right:1px solid #F0512D;
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
color:#ffa500;
text-decoration:underline;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #de360f;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #F0512D;
color: #ffa500;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##F0512D;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
7. Selanjutnya cari kode <div id="content-wrapper">
8. Pasang kode di bawah ini di Atas kode yang bercetak tebal pada no 7. Pengecualian untuk yang tidak ada kode pada no 7, sobat bisa menaruh dielemen div id lainnya. Biasanya template blog terdapat kode seperti <div id='header.... Jadi, bila tidak ada sobat bisa menaruhnya di bawah kode yang mirip dengan <div id='header...
8. Pasang kode di bawah ini di Atas kode yang bercetak tebal pada no 7. Pengecualian untuk yang tidak ada kode pada no 7, sobat bisa menaruh dielemen div id lainnya. Biasanya template blog terdapat kode seperti <div id='header.... Jadi, bila tidak ada sobat bisa menaruhnya di bawah kode yang mirip dengan <div id='header...
<div id='menubar'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a></li>
</ul>
</div>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a></li>
</ul>
</div>
9. Simpan Template dan lihat hasilnya
Untuk membuat sub menu (menu dropdown) agar mudah ganti saja kode pada no 8 dengan kode di bawah ini
Untuk membuat sub menu (menu dropdown) agar mudah ganti saja kode pada no 8 dengan kode di bawah ini
<div id='menubar'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a>
<ul>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a></li>
</ul></li>
</ul>
</div>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a>
<ul>
<li><a href='URL'>NAMA MENU</a></li>
<li><a href='URL'>NAMA MENU</a></li>
</ul></li>
</ul>
</div>
Keterangan:
- Ganti tulisan yang berwarna Merah dengan url link menubar yang diinginkan, misal: link postingan, link kategori, link halaman statis atau lainnya
- Ganti tulisan berwarna Biru (NAMA MENU) dengan tulisan judul menubar tersebut, seperti: About, Contact, Guest book atau lainnya
- Untuk mengubah panjang menubar bisa sobat ganti tulisan 900px menjadi sesuai dengan keinginan sobat
- Nah, jika sobat ingin menambah item menubar (list), sobat hanya tinggal Copy kode yang bergaris bawah, dan Paste di bawah kode yang bergaris bawah tersebut.
- Di setiap blog juga ada juga yang berbeda tanda kutipnya. Sobat bisa menelitinya lagi. Tanda kutip ' atau "
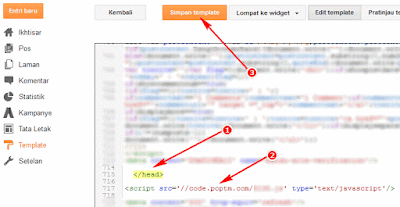
Misalkan kode <div id="content-wrapper"> atau sejenisnya memang benar2 tidak ada. Sobat bisa menaruhnya di area kode header sobat. Caranya sobat bisa mengklik tombol Lompat ke widget lalu mengklik widget header sobat. Contoh pada gambar
Setelah itu. Letakkan kode menubar yang berada pada langkah no 8, di bawah kode widget header blog sobat. Bisa dibawah </b:section> atau dibawah kode </div> pada gambar. Itu meletakkan menubar dibawah header blog sobat.
Sebenarnya masih ada juga kode sejenis main-wrapper, header-wrapper, header-inner dll. Nah, kode menubar dapat diletakkan di kode-kode css sejenis itu.
Bagaimana? mudah kan. Inget sob, kunci utama keberhasilan membuat menubar pada blog yaitu ketelitian dalam mengedit dan memasang kode css/htmlnya. Misalkan ada yang kurang atau kesalahan sedikit, menubar itu malah jadi gagal alias tidak terpasang. Jadi, sobat harus lebih teliti ya agar tidak keliru, good luck sobat ;)
Bagaimana? mudah kan. Inget sob, kunci utama keberhasilan membuat menubar pada blog yaitu ketelitian dalam mengedit dan memasang kode css/htmlnya. Misalkan ada yang kurang atau kesalahan sedikit, menubar itu malah jadi gagal alias tidak terpasang. Jadi, sobat harus lebih teliti ya agar tidak keliru, good luck sobat ;)